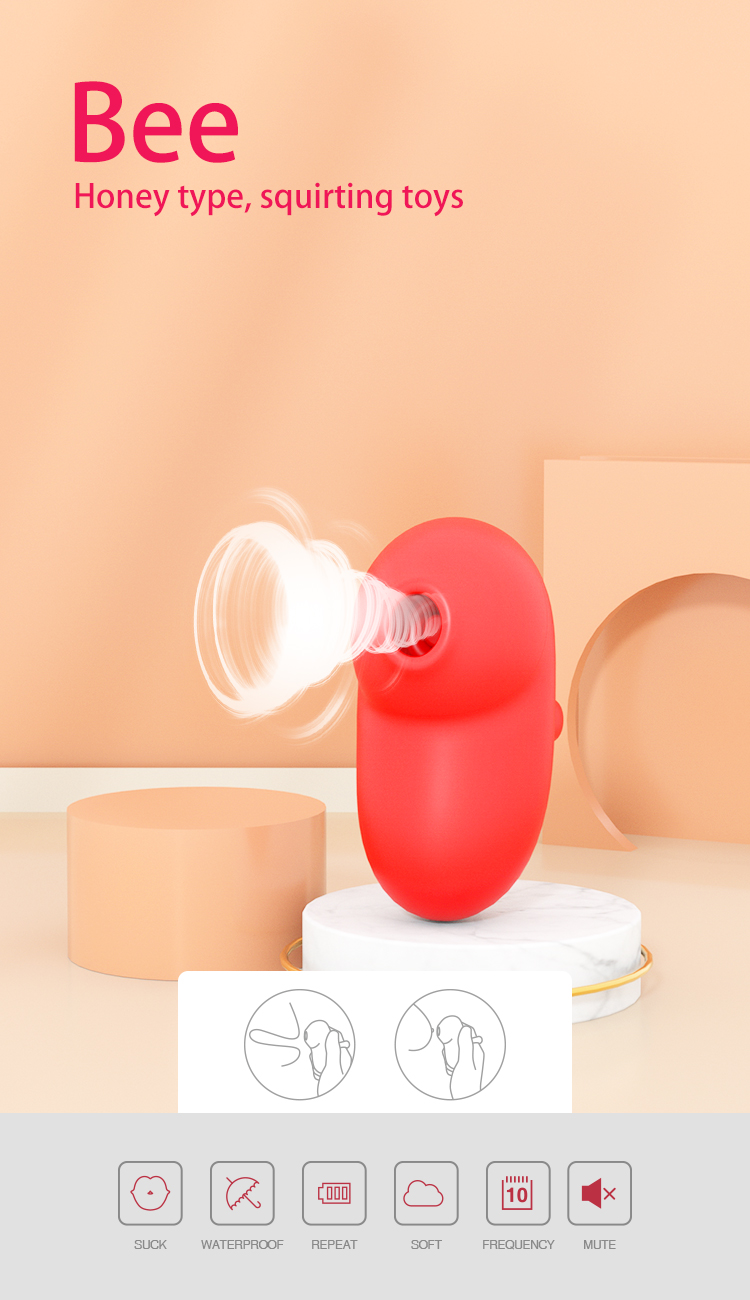
Bee Clit Suction Vibrator Stimulator With Body-Safe Silicone - Laphwing
$45.00
$45.00
Description
Shipping Methods
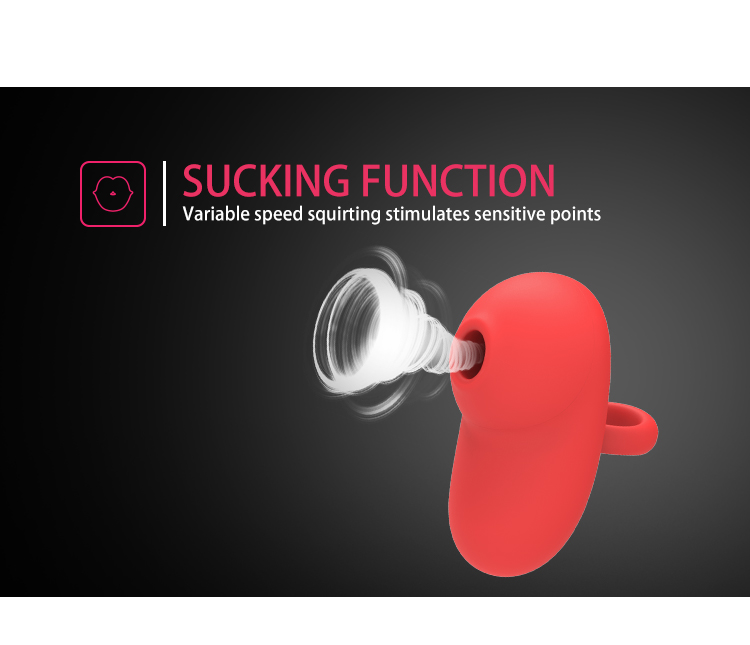
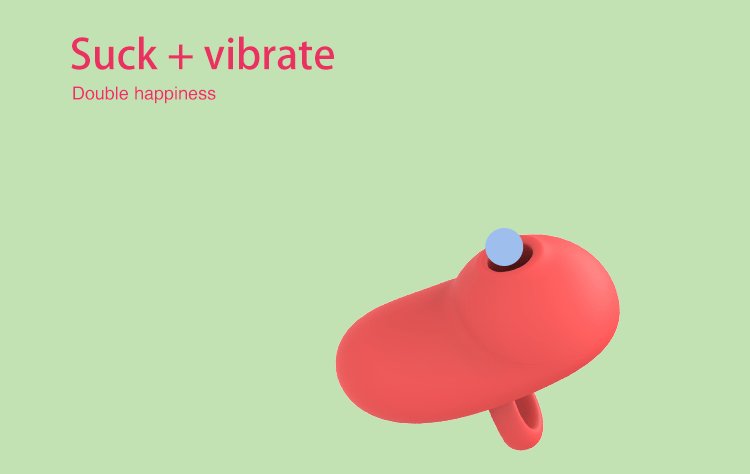
Bee is a tiny clitoris vibrator that can provide sucking and vibrating service for its mastress. With the variable squirting frequncies. it can send you either to relaxed massage. tempting foreplay or sensational ecstasy.
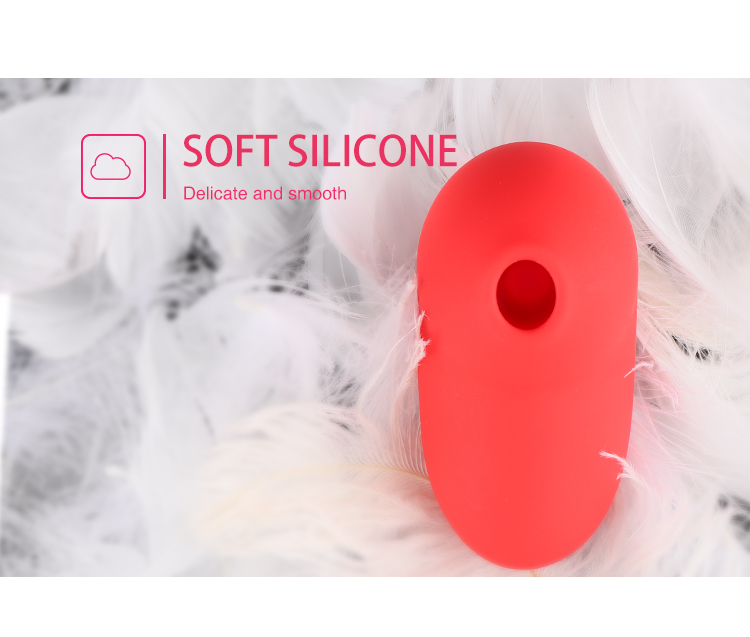
Made with body-safe silicone. Bee is waterproof and makes very little noise during usage.
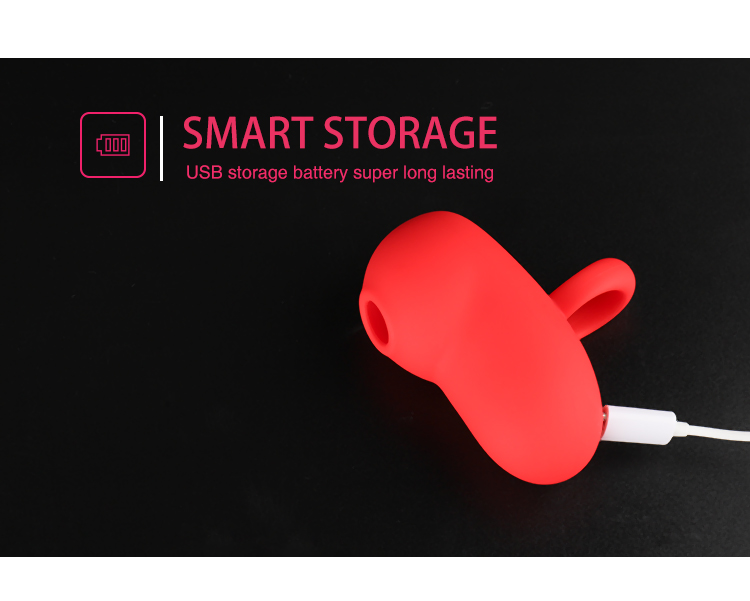
Bee uses USB charger. It can last 120-180 minutes if fully charged. and it takes 60-80 minutes to get the toy fully charged.
*Your privacy is our priority. All Laphwing sex toys will be delivered in dedicated sealed discreet boxes without any sensitive words visible.
Please contact Laphwing if you have any problem with this sex toy.









Added to your cart




