Bunny G Rabbit Vibrator With 10 Vibration Modes - Laphwing
$70.00
$70.00
$70.00
$70.00
Colour
Red
Pink
Purple
Colour
Description
Shipping Methods
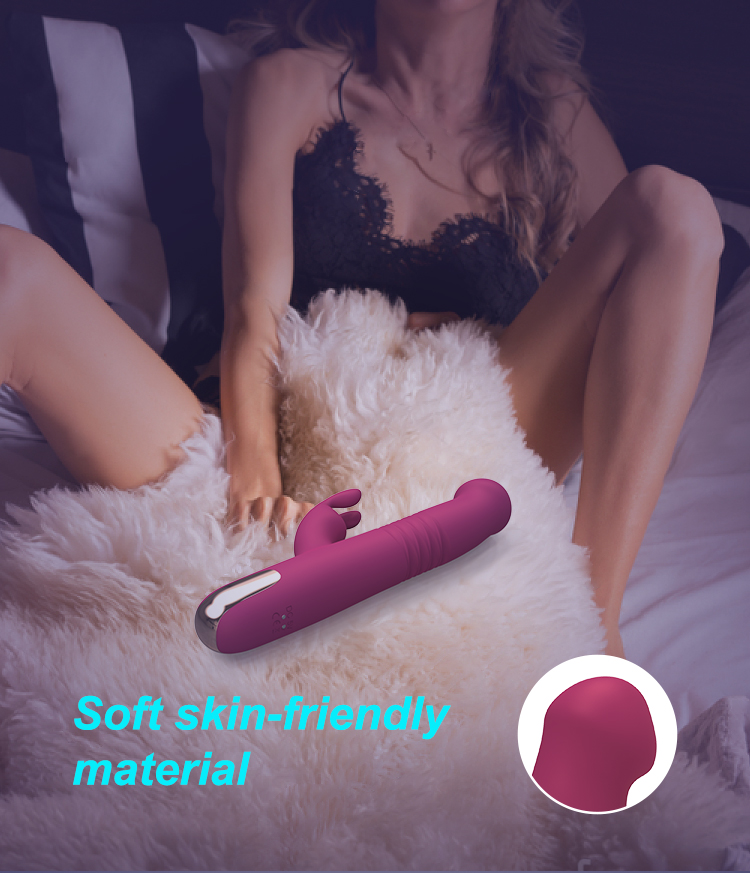
Bunny G has a pair of cute ears. Its whole body is made of high quality soft silicone. integrated with strong motor and waterproof surface layer.
It is stretchable and 360-degree rotational. Along with 10 modes of vibration. it allows you to explore all the different positions you want to try.
The product comes with a magnetic charging cable.
*Your privacy is our priority. All Laphwing sex toys will be delivered in dedicated sealed discreet boxes without any sensitive words visible.
Please contact Laphwing if you have any problem with this sex toy.






Added to your cart







