Ice Cream G-spot Vibrator Clitoral Stimulator With Body-Safe Silicone - Laphwing
If you've ever had trouble with sex in your dating life. why not give Ice Cream a try?
It's small in size. so totally portable; it has a lovely appearance and is very easy to use. so no need to be shy.
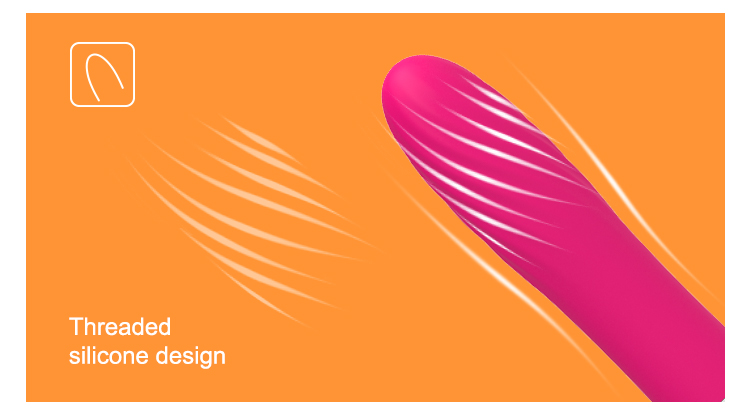
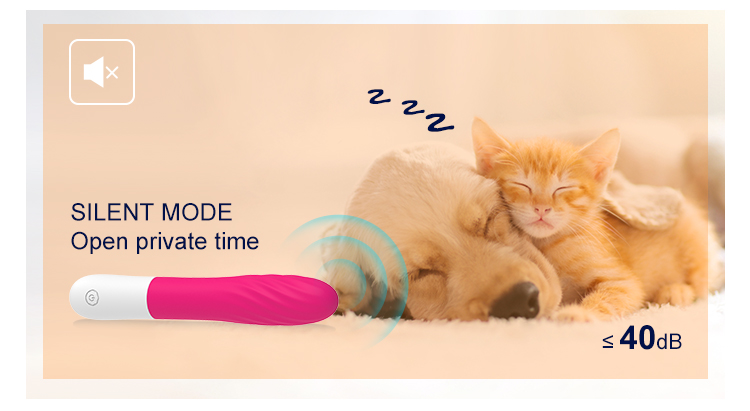
Ice Cream adopts body-safe silicone. is 100% waterproof and makes very little noise (below 40db). Also. it's designed with carved lines in the front. which adds to its loveliness and fun in sex.
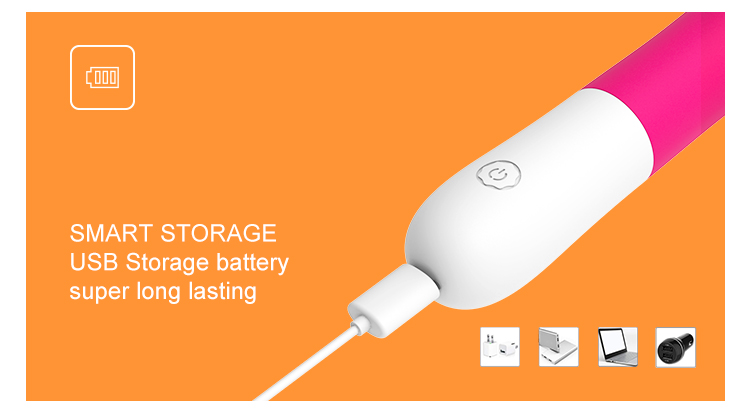
Ice Cream uses magnetic charger. costs 60-80 minutes to get fully charged and can then vibrates for 60-80 minutes.
*Your privacy is our priority. All Laphwing sex toys will be delivered in dedicated sealed discreet boxes without any sensitive words visible.
Please contact Laphwing if you have any problem with this sex toy.